I used to tell myself "Just stay away from the hellish objects and you’ll be fine". Well, that was quite naive to say when everything in JS is represented via an object.
CONFESSION: As I found out today not everything is an object. There are also these primitive value types like Undefined, Null, String, Boolean and Number that aren’t objects even though some of them can be represented as an object. This fact doesn’t change any of the stuff written below.
I used to tell myself “Just stay away from the hellish objects and you’ll be fine”.
Well, that was quite naive to say when everything in JS is represented via an object. 🙂
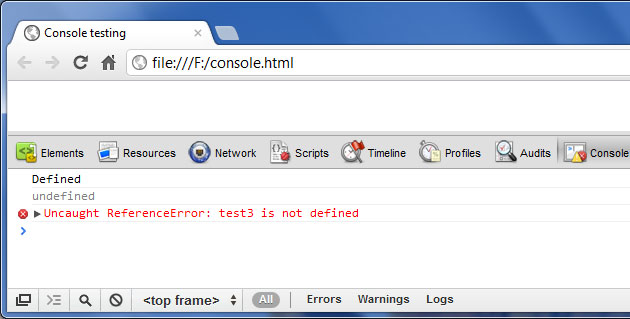
I did some short tests to see.
Object, like the real? one
[code lang=”js”]
var myObject = new Object();
myObject[‘0’] = ‘b’;
myObject[‘1’] = ‘o’;
myObject[‘2’] = ‘o’;
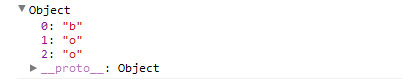
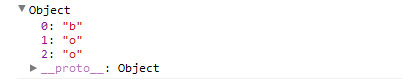
console.log(myObject);
[/code]

I created an object with 3 properties.
The __proto__ thing is an internal property. It points to an object myObject inherits from.
Continue reading “Javascript 4 – Everything is an object”